I’ll be jotting out a couple of notes to help explain the omino lua After Effects plug-in.
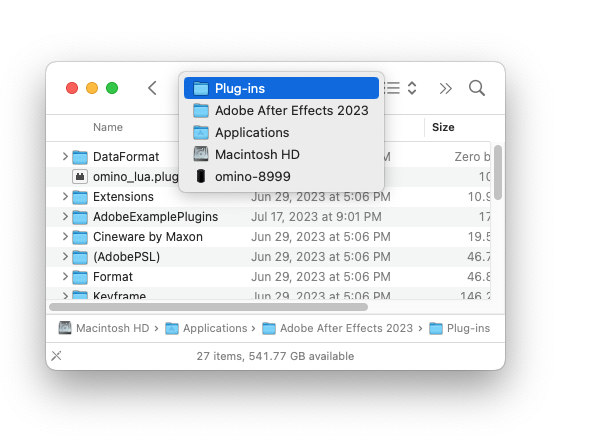
To get started, drag omino_lua.plugin into the After Effects Plug-ins folder. (Oh, it’s macOS only for now. Windows in future.)

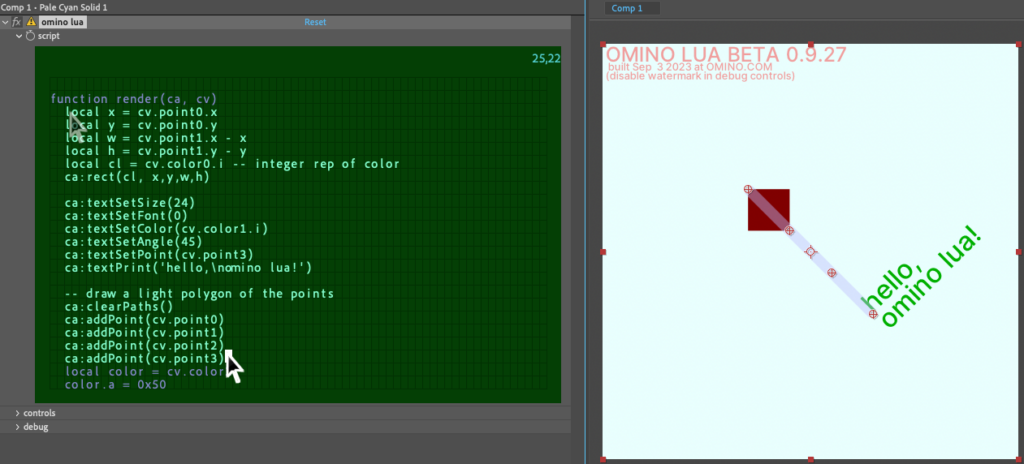
Then launch After Effects, create a comp, a solid layer, and apply omino lua effect to it. It will have a default script in it, which you can peruse, but in this post we’ll start from scratch. So, first we’ll have to clear the editor. Just click and drag and hit backspace, on the script control area, just like any text editor.

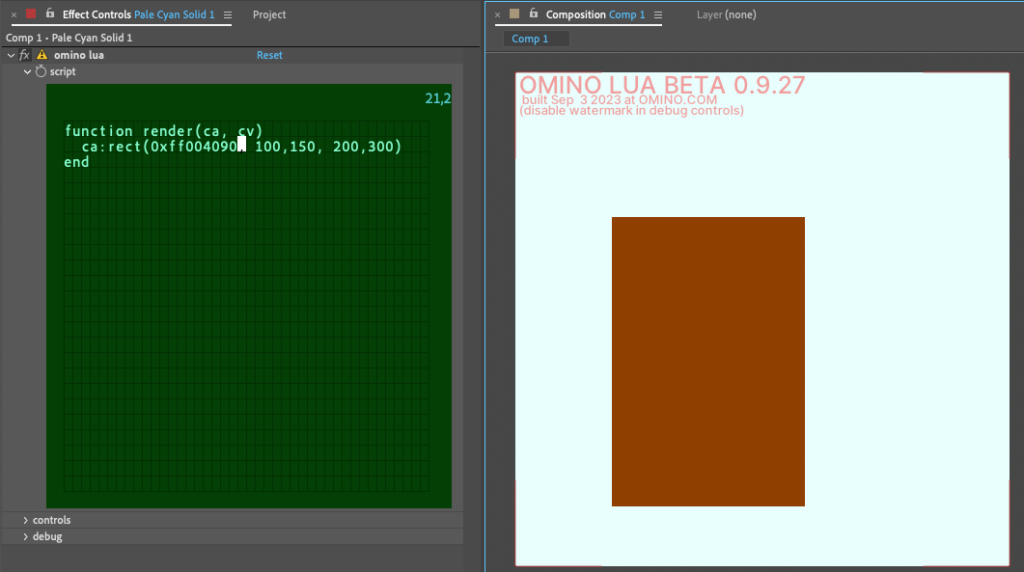
Then try out this code, to draw the brown rectangle shown afterwards:
function render(ca, cv) ca:rect(0xff004090, 100,150, 200,300) end

What’s all this.
ca is the canvas object, it does drawing
ca:rect() is the lua style to execute a method of the canvas
0xff004090 is a color number similar to HTML color hex. The digits are 0xAABBGGRR.
100,150, 200,300 is the xy coordinate for the top-left of the rectangle 100,150, and its dimensions 200,300.
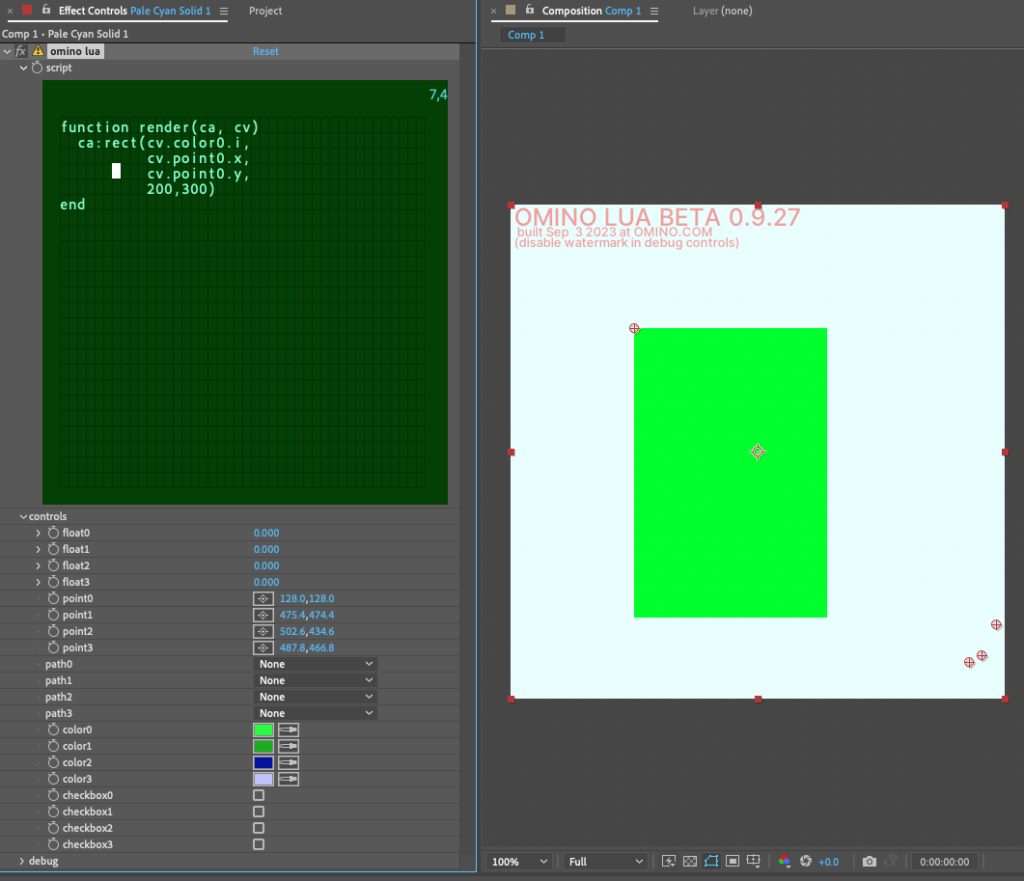
But! You can also control your script with controls. omino lua has sliders, colors, points, &c. This next version uses cv, the control values.
function render(ca, cv)
ca:rect(cv.color0.i,
cv.point0.x,
cv.point0.y,
200,300)
end

And that’s some of the beginnings of using omino lua!

Pls god bring it back to windows this is my favorite plug in and i wanna play with the new versions but i don’t own a mac 🙁