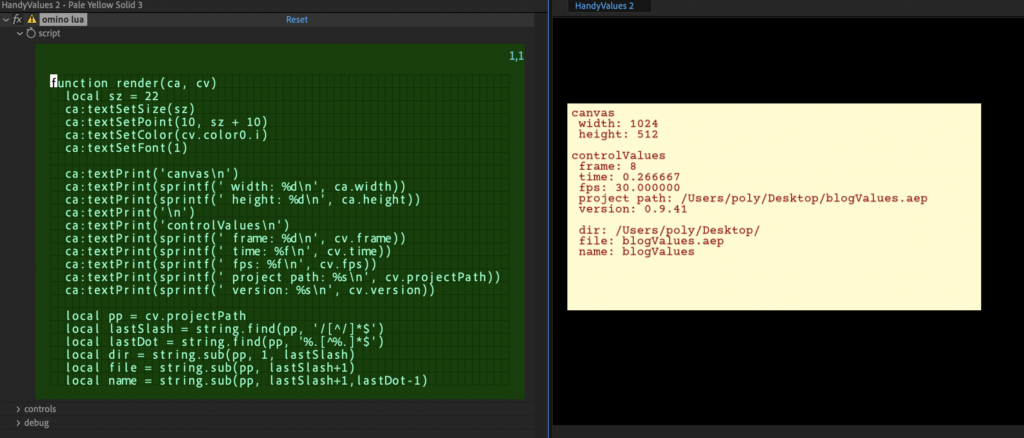
omino lua provides several useful builtin values. They are in the two arguments of the render() function. The first argument, the canvas, is responsible for drawing text and graphics, and has graphical information. The second argument, the control values, has the visible sliders and checkboxes and such, plus a few extras.

function render(ca, cv)
local sz = 22
ca:textSetSize(sz)
ca:textSetPoint(10, sz + 10)
ca:textSetColor(cv.color0.i)
ca:textSetFont(1)
ca:textPrint('canvas\n')
ca:textPrint(sprintf(' width: %d\n', ca.width))
ca:textPrint(sprintf(' height: %d\n', ca.height))
ca:textPrint('\n')
ca:textPrint('controlValues\n')
ca:textPrint(sprintf(' frame: %d\n', cv.frame))
ca:textPrint(sprintf(' time: %f\n', cv.time))
ca:textPrint(sprintf(' fps: %f\n', cv.fps))
ca:textPrint(sprintf(' project path: %s\n', cv.projectPath))
ca:textPrint(sprintf(' version: %s\n', cv.version))
local pp = cv.projectPath
local lastSlash = string.find(pp, '/[^/]*$')
local lastDot = string.find(pp, '%.[^%.]*$')
local dir = string.sub(pp, 1, lastSlash)
local file = string.sub(pp, lastSlash+1)
local name = string.sub(pp, lastSlash+1,lastDot-1)
ca:textPrint('\n')
ca:textPrint(sprintf(' dir: %s\n', dir))
ca:textPrint(sprintf(' file: %s\n', file))
ca:textPrint(sprintf(' name: %s\n', name))
end
Here we see that ca.width and ca.height have the dimensions of the solid layer that has the effect. Cooridnates in omino lua are always at natural resolution, even when rendering is downsampled by half or more.
And cv, the control values, has the current frame and time within the layer (not the comp), and the frame rate.
We can also see the project path here. That’s maybe nice for watermarking your renders or something. But it will also be useful for data-driven projects where you provide a data file, and want to keep it next to your After Effects project file. Oh yes, omino lua can read files!
Lastly, we see an example of Lua’s regular expressions, lastDot = string.find(pp, ‘%.[^%.]*$’). This looks for a dot, followed by not-dots until the end of the line. Lua’s REs differ from many by using the percent-sign as the literal escape, and indexes start from 1, and ranges are inclusive.
